打造企业通用脚手架-具体实践
综述
- UI 组件库二开
- 前端框架二开
- ...
第一部分: UI 组件库二开
一、基于 Element Plus 二次开发
二、创建私有仓库/私有包
2.1 如何部署一个私有 npm 镜像(私有仓库)呢?
- nexus
- verdaccio
- cnpm
以 nexus 为例,相关文档参考地址如下:
三、跑通 DEMO
第二部分: 前端框架二开
第三部分:脚手架搭建
一、概念(脚手架)
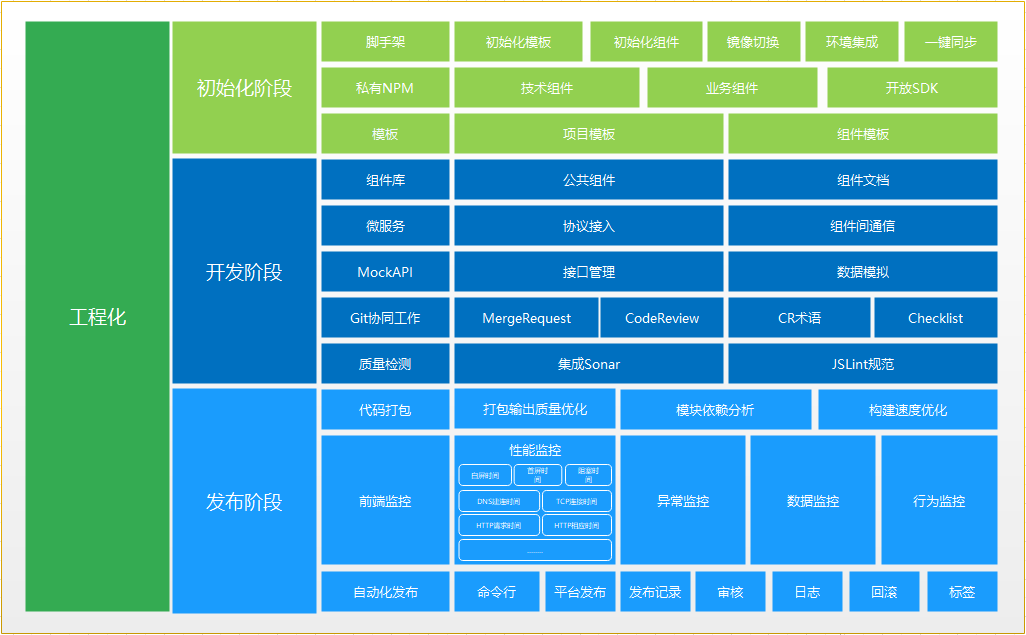
随着前端工程化的理念不断深入,脚手架的出现就是为减少重复性工作而引入的命令行工具,众所周知, 新建项目是很繁琐的一项工作, 要考虑项目目录结构,基础库的配置, 各种规范等等. 在此过程中如何摆脱 ctrl + c, ctrl + v,而通过脚手架从零到一搭建项目的方式变得更加有必要。
另外,对于很多系统,他们的页面相似度非常高,所以就可以基于一套模板来搭建,虽然是不同的人开发,但用脚手架来搭建,相同的项目结构与代码书写规范,是很利于项目的后期维护的; 以上就是为什么脚手架存在的意义, 让项目从"搭建-开发-部署"更加快速以及规范。
二、思路与搭建流程
- 解耦:脚手架与模板分离
- 脚手架负责构建流程,通过命令行与用户交互,获取项目信息
- 模板负责统一项目结构、工作流程、依赖项管理
- 脚手架需要检测模板的版本是否有更新,支持模板的删除与新建
- 参考 vue-cli
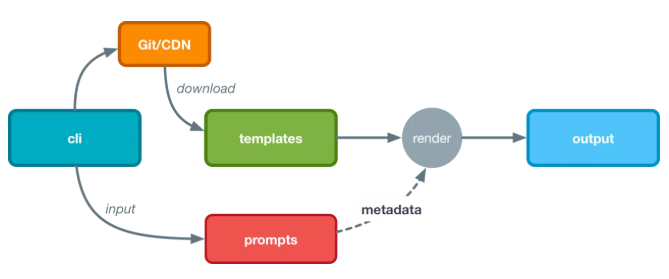
- 架构设计

- 基本流程