API 联调
在前后端开发中,API 联调 是确保前端与后端成功通信并协同工作的关键环节。
以下是一个典型的 API 联调流程,以及如何在 Vue 3 项目中实现和优化。
1. API 联调流程
步骤 1:接口需求对齐
- 确认接口的请求地址(
URL)、方法(GET、POST等)、请求参数(Headers、Query或Body)和返回格式。 - 使用 API 文档工具(如 Swagger、Postman、Apifox)确保需求一致。
首选:Apifox(支持团队协作、Mock 数据、自动化测试等)
步骤 2:后端提供接口
- 后端实现接口后,提供 Mock 数据或测试环境的接口地址。
步骤 3:前端接入接口
- 前端根据接口文档构建请求逻辑,绑定到页面功能上。
步骤 4:联调和问题排查
- 联调过程中通过控制台日志、调试工具和 API 请求工具协同排查问题。
2. Vue 3 项目中的 API 联调实现
以下是基于 Vue 3 和 Axios 的 API 联调示例,涵盖请求、参数传递、错误处理等环节。
1. API 工具封装
封装一个通用的 HTTP 工具类,便于复用和管理。
javascript
// utils/http.js
import axios from "axios";
// 创建 Axios 实例
const http = axios.create({
baseURL: process.env.VUE_APP_API_BASE_URL || "/api", // 基础路径
timeout: 10000, // 请求超时时间
});
// 请求拦截器:附加 Token 等信息
http.interceptors.request.use(
(config) => {
const token = localStorage.getItem("authToken");
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
return config;
},
(error) => Promise.reject(error)
);
// 响应拦截器:处理全局错误
http.interceptors.response.use(
(response) => response.data,
(error) => {
// 统一处理错误,如未授权、请求失败等
console.error("API Error:", error.response?.data || error.message);
if (error.response?.status === 401) {
alert("Unauthorized, please log in.");
window.location.href = "/login";
}
return Promise.reject(error);
}
);
export default http;2. 实现 API 服务层
通过服务层统一管理接口请求,避免在组件中直接写请求逻辑。
javascript
// services/userService.js
import http from "@/utils/http";
// 用户相关接口
export const getUserInfo = () => http.get("/user/info");
export const updateUserProfile = (data) => http.post("/user/update", data);
export const login = (credentials) => http.post("/auth/login", credentials);3. 前端组件联调接口
在 Vue 组件中调用服务层函数完成联调。
vue
<template>
<div>
<h1>Welcome, {{ user.name }}</h1>
<form @submit.prevent="handleUpdate">
<input v-model="user.name" type="text" placeholder="Update your name" />
<button type="submit">Update Profile</button>
</form>
</div>
</template>
<script>
import { ref, onMounted } from "vue";
import { getUserInfo, updateUserProfile } from "@/services/userService";
export default {
setup() {
const user = ref({ name: "" });
// 获取用户信息
const fetchUserInfo = async () => {
try {
user.value = await getUserInfo();
} catch (error) {
console.error("Failed to fetch user info:", error);
}
};
// 更新用户信息
const handleUpdate = async () => {
try {
await updateUserProfile({ name: user.value.name });
alert("Profile updated successfully!");
} catch (error) {
console.error("Failed to update profile:", error);
}
};
onMounted(fetchUserInfo);
return { user, handleUpdate };
},
};
</script>3. 常见问题及解决
1. 请求报错
- 问题: 请求失败、跨域问题。
- 解决:
- 检查后端是否正确设置了
CORS(跨域资源共享)。 - 在开发环境中配置 Vue 项目的代理:javascript
// vue.config.js module.exports = { devServer: { proxy: { "/api": { target: "http://localhost:3000", // 后端地址 changeOrigin: true, }, }, }, };
- 检查后端是否正确设置了
2. 接口参数格式不符
- 问题: 前后端参数命名或数据类型不一致。
- 解决: 严格遵守接口文档,联调时使用工具(如 Apifox)检查参数。
3. 接口返回数据解析错误
- 问题: 接口返回格式不符合预期,导致解析错误。
- 解决:
- 联调时打印接口返回的数据,确保格式正确。
- 在响应拦截器中进行格式转换:javascript
http.interceptors.response.use((response) => response.data.result);
4. Token 失效
- 问题: 用户 Token 过期,接口返回 401 错误。
- 解决:
- 在响应拦截器中捕获 401 错误并跳转到登录页面。
- 定期刷新 Token,延长用户会话时间。
4. 联调效率提升工具
最佳实践:使用 Apifox、Postman 等工具进行接口调试,确保前后端数据格式一致。
1. Mock 数据
- 在联调前,使用
Mock.js或后端 Mock 服务模拟接口数据,确保前端功能开发不受后端进度影响。
javascript
// 使用 Mock.js
import Mock from "mockjs";
Mock.mock("/api/user/info", "get", {
name: "John Doe",
});2. 调试工具
- 使用浏览器开发者工具(如 Chrome DevTools)查看请求和响应。
- 使用 Postman 或 Apifox 测试接口,验证参数和返回数据。
通过以上方式实现 API 联调,既能提高开发效率,又能快速定位并解决问题,确保前后端协作流畅。
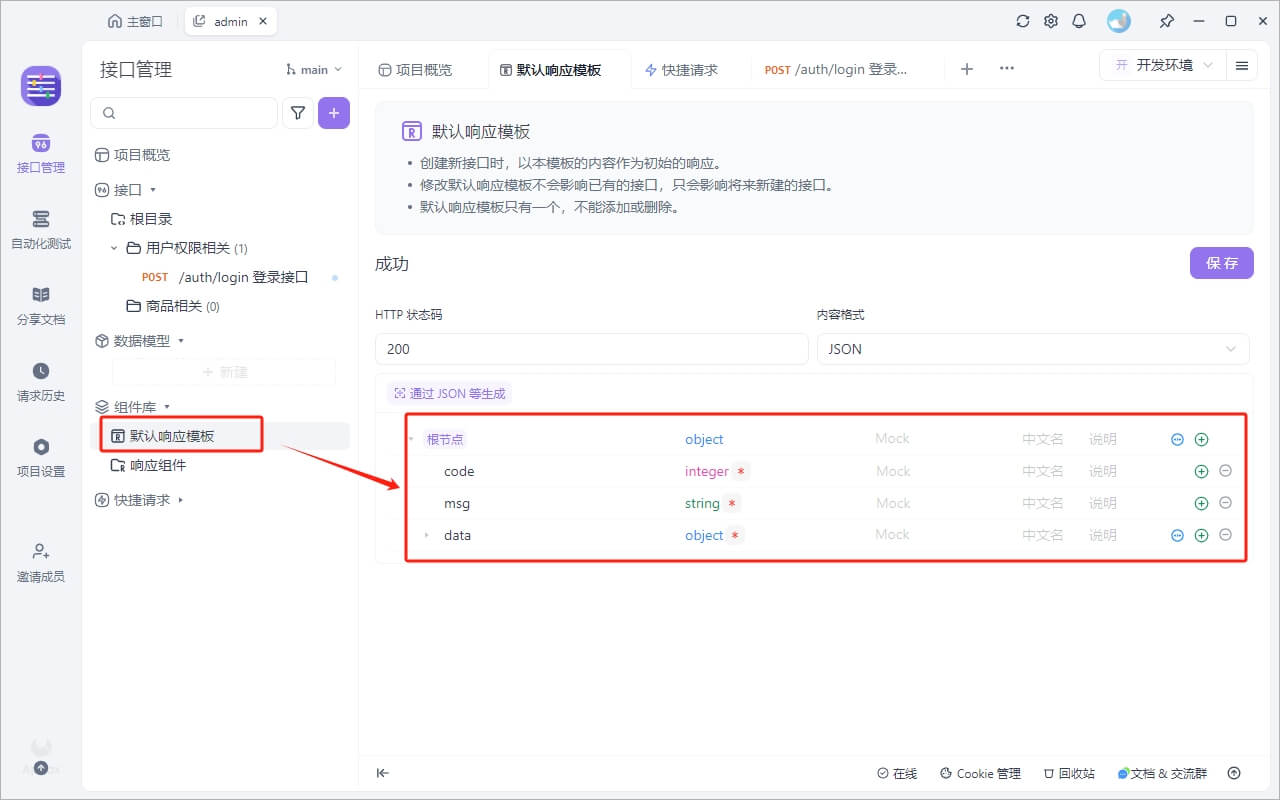
5. 流程实践截图
1)配置默认响应模版数据。
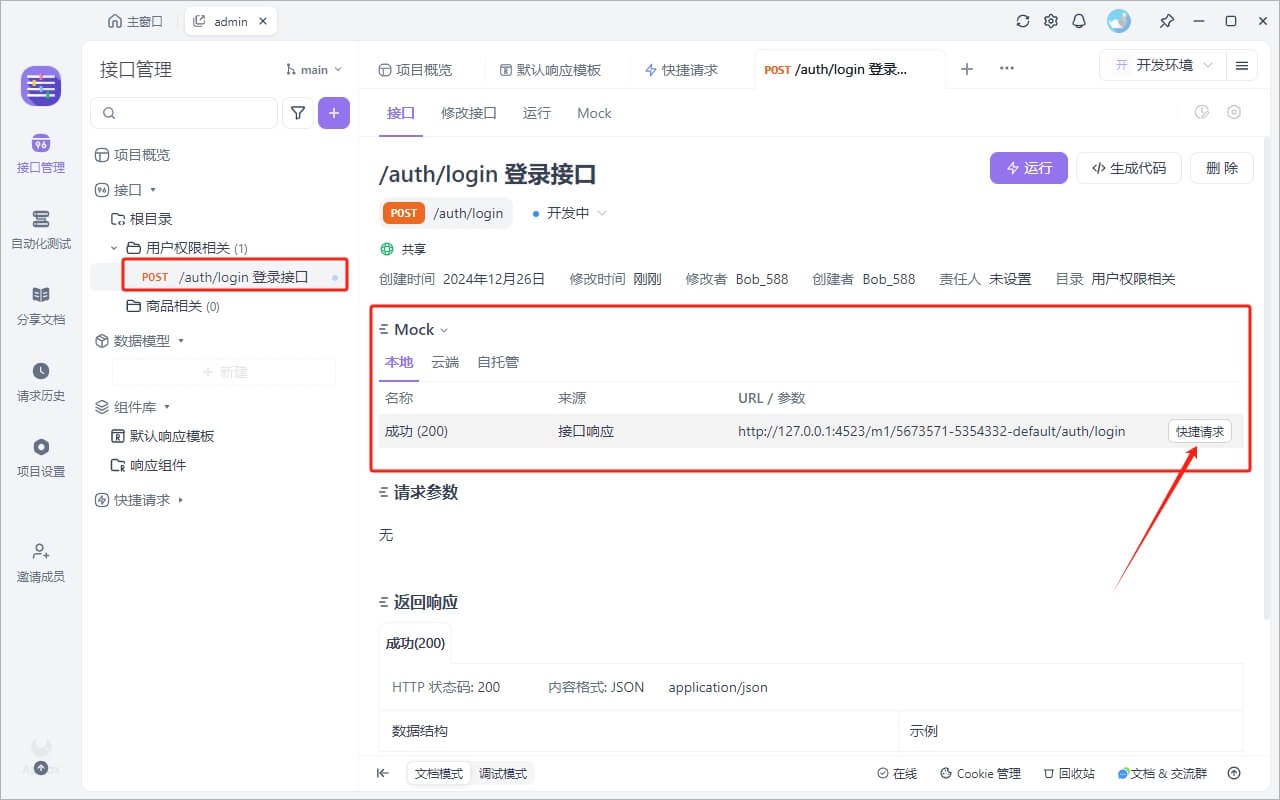
2)编写 API 接口,并查看 Mock 请求地址。
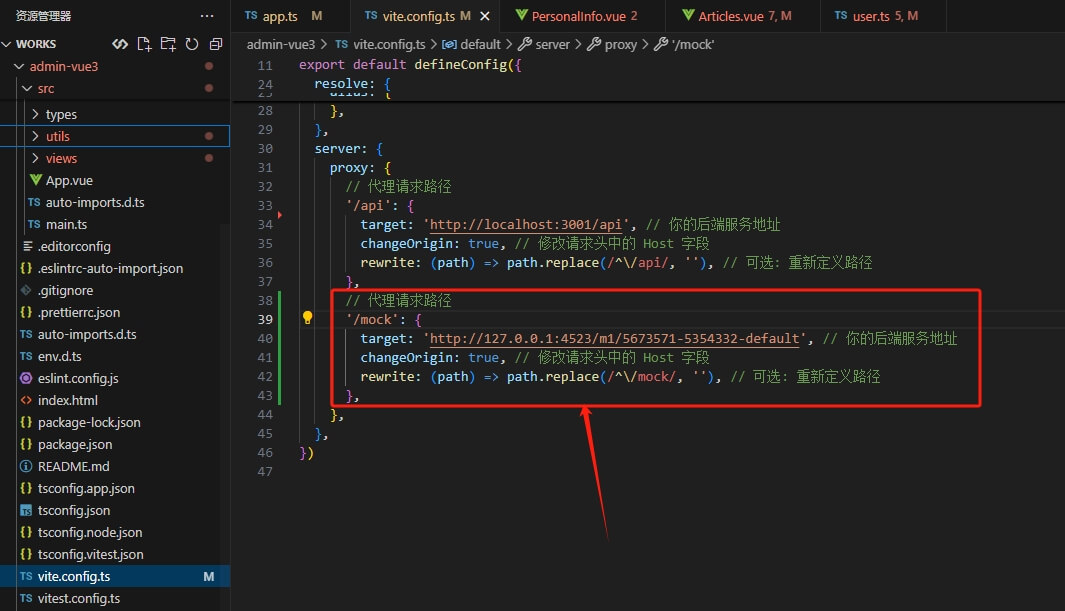
3)配置本地跨域请求。
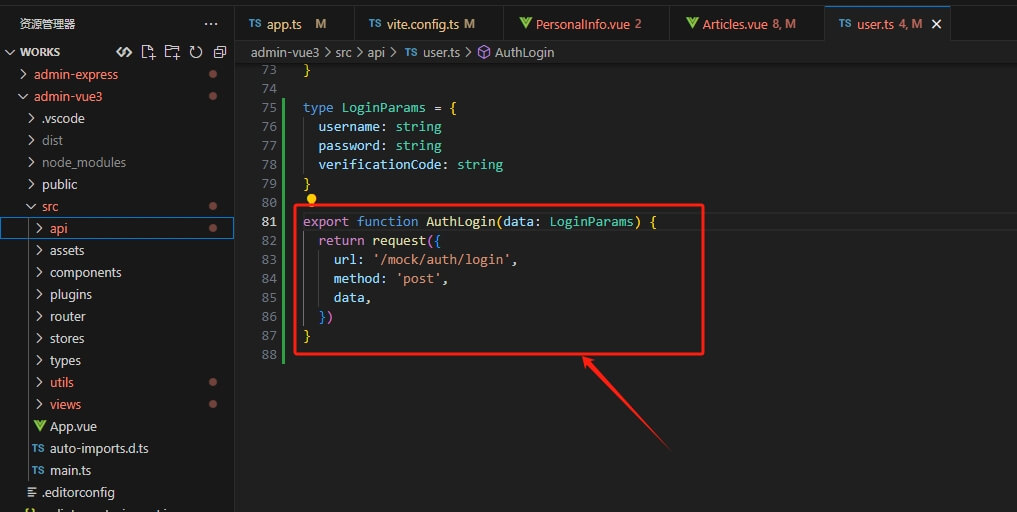
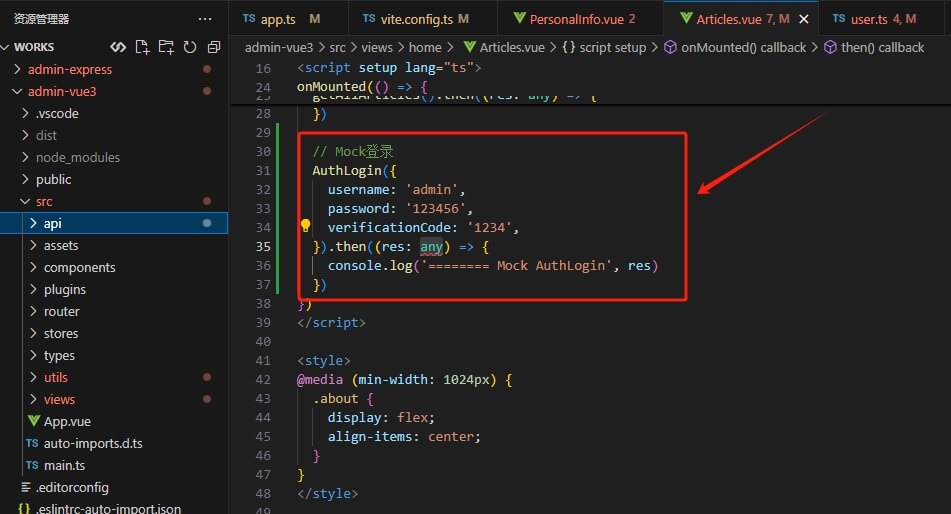
4)编写前端 API 接口对接逻辑。
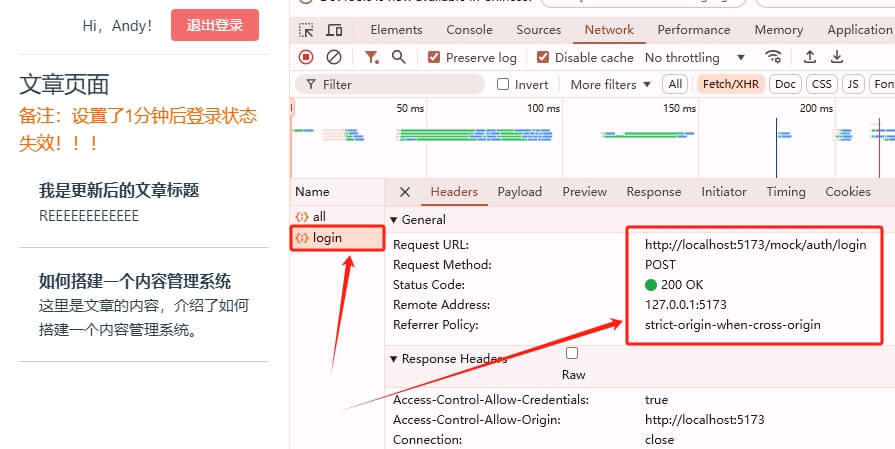
5)调用 API 接口。
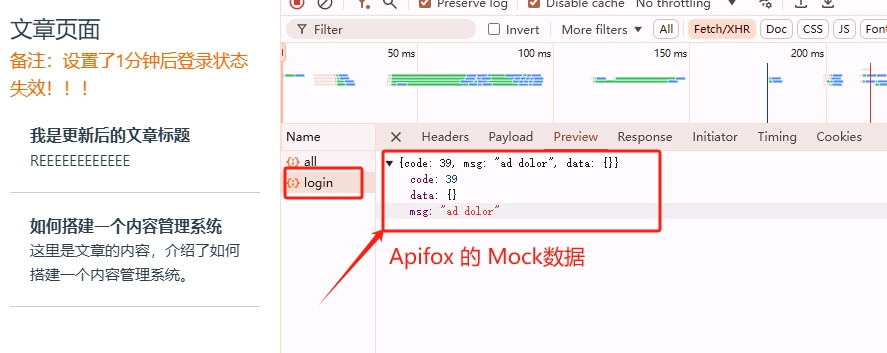
6)查看请求和响应数据。