从零开始 DE 前端专家
一、前端专家
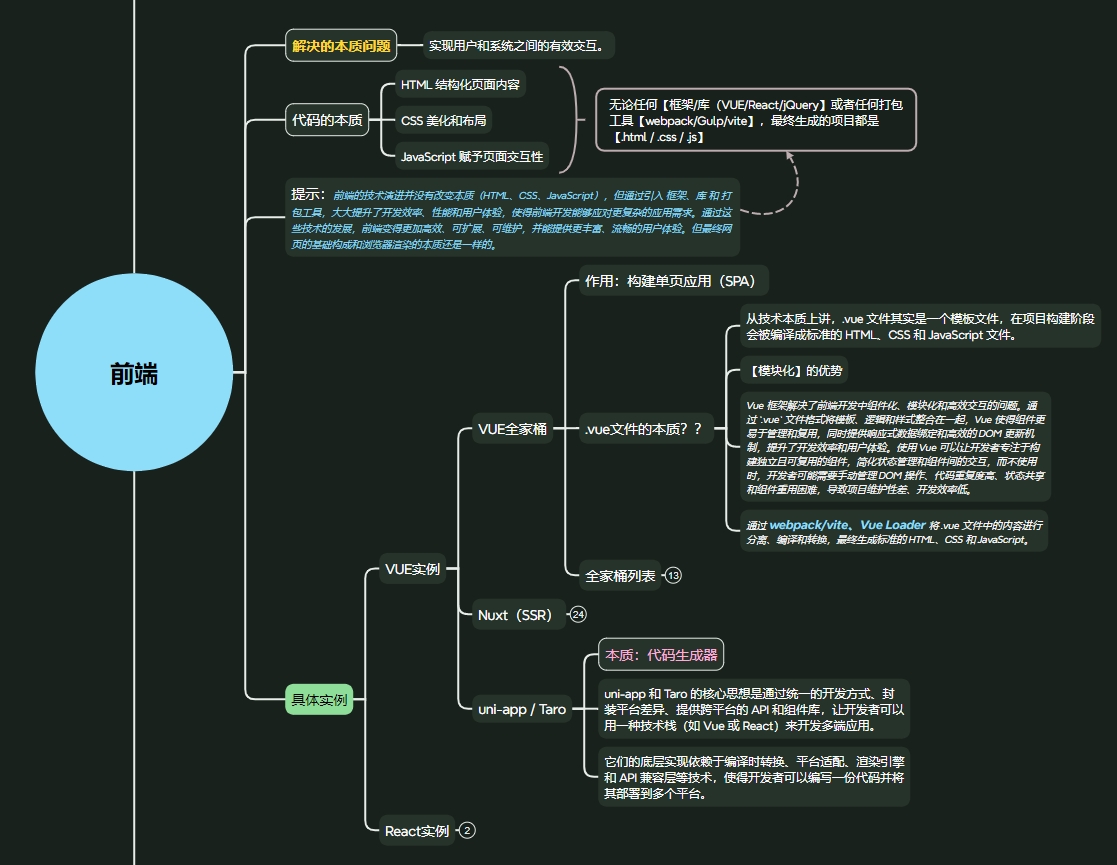
解决的本质问题:实现用户和系统之间的有效交互。
1.1 代码的本质
无论任何【框架/库(VUE/React/jQuery】或者任何打包工具【webpack/Gulp/vite】,最终生成的项目都是 【.html / .css / .js】。
- HTML 结构化页面内容
- CSS 美化和布局
- JavaScript 赋予页面交互性
提示:前端的技术演进并没有改变本质(HTML、CSS、JavaScript),但通过引入 框架、库 和 打包工具,大大提升了开发效率、性能和用户体验,使得前端开发能够应对更复杂的应用需求。通过这些技术的发展,前端变得更加高效、可扩展、可维护,并能提供更丰富、流畅的用户体验。但最终网页的基础构成和浏览器渲染的本质还是一样的。