知识清单 - 设计模式
设计模式
设计模式:常见的 23 种设计模式。

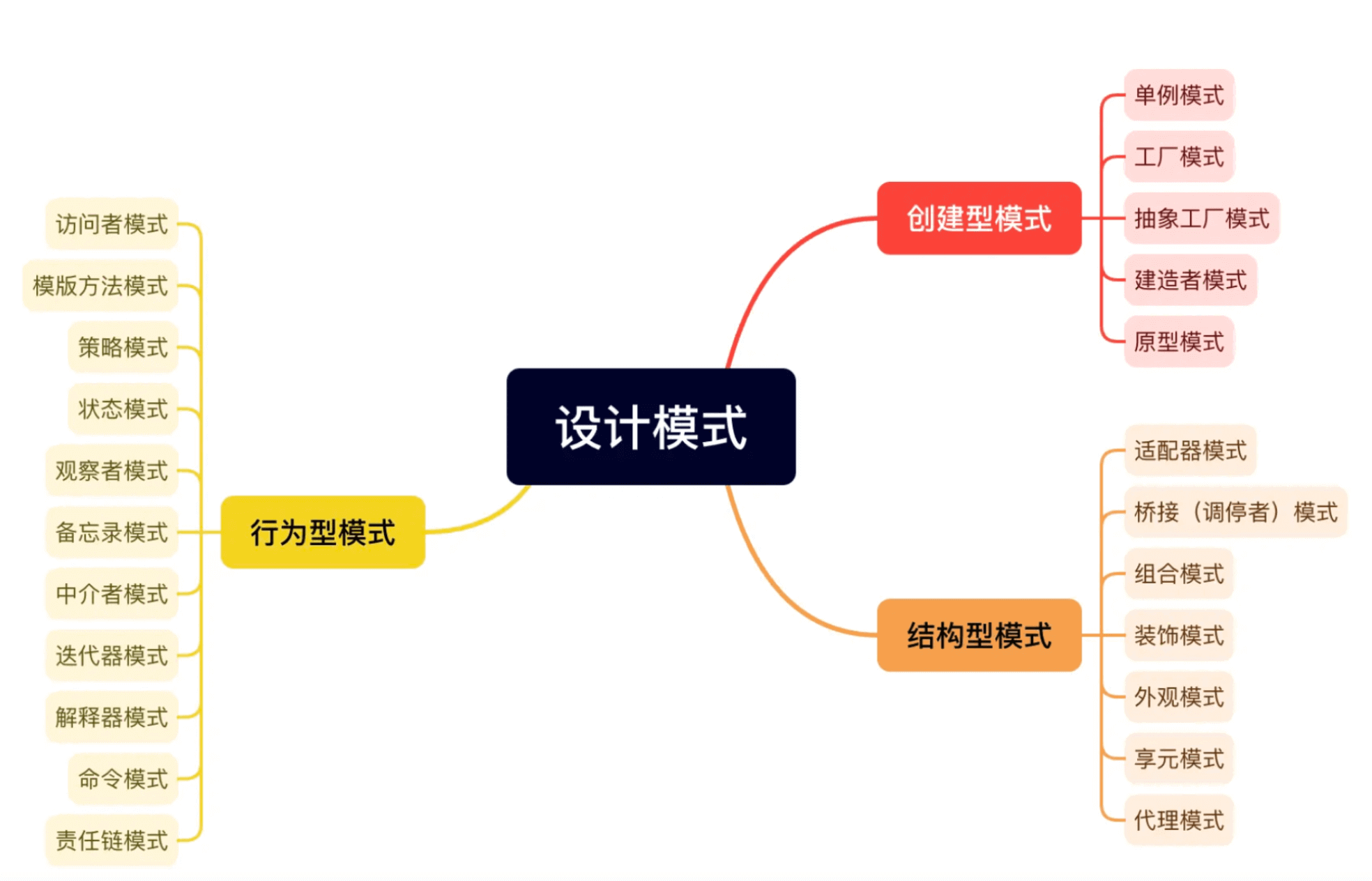
一、常见的 23 种设计模式
设计模式是在软件设计中反复出现的问题的解决方案。这些解决方案被称为设计模式,它们提供了一套经过验证的、可重用的设计思想。
单例模式 (Singleton Pattern): 保证一个类只有一个实例,并提供一个全局访问点。
工厂方法模式 (Factory Method Pattern): 定义一个用于创建对象的接口,但由子类决定要实例化的类是哪一个。
抽象工厂模式 (Abstract Factory Pattern): 提供一个接口,用于创建与产品家族相关或依赖的对象。
建造者模式 (Builder Pattern): 将一个复杂对象的构建与它的表示分离,使同样的构建过程可以创建不同的表示。
原型模式 (Prototype Pattern): 用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象。
适配器模式 (Adapter Pattern): 将一个类的接口转换成客户希望的另外一个接口。
装饰器模式 (Decorator Pattern): 动态地给一个对象添加一些额外的职责。
代理模式 (Proxy Pattern): 为其他对象提供一种代理以控制对这个对象的访问。
外观模式 (Facade Pattern): 为子系统中的一组接口提供一个一致的界面。
桥接模式 (Bridge Pattern): 将抽象部分与实现部分分离,使它们都可以独立地变化。
组合模式 (Composite Pattern): 将对象组合成树形结构以表示“部分-整体”的层次结构。
享元模式 (Flyweight Pattern): 使用共享对象,用来减少创建的对象的数量。
策略模式 (Strategy Pattern): 定义一系列的算法,把它们一个个封装起来,并使它们可以相互替换。
模板方法模式 (Template Method Pattern): 定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。
状态模式 (State Pattern): 允许一个对象在其内部状态改变时改变它的行为。
观察者模式 (Observer Pattern): 定义一种一对多的依赖关系,让多个观察者对象同时监听一个主题对象。
备忘录模式 (Memento Pattern): 在不破坏封装的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态。
迭代器模式 (Iterator Pattern): 提供一种方法顺序访问一个聚合对象中的各个元素,而不暴露其内部的表示。
访问者模式 (Visitor Pattern): 表示一个作用于某对象结构中的各元素的操作。
中介者模式 (Mediator Pattern): 用一个中介对象来封装一系列的对象交互。
命令模式 (Command Pattern): 将一个请求封装成一个对象,从而使你可用不同的请求对客户进行参数化。
责任链模式 (Chain of Responsibility Pattern): 为请求创建一个接收者对象的链。
解释器模式 (Interpreter Pattern): 给定一个语言的文法和一个解释器,定义该语言的语法表示,并定义一个解释器,用来解释语法。
二、VUE 中使用到的设计模式
Vue.js 的底层源码主要使用了以下一些设计模式:
观察者模式(Observer Pattern):
- Vue.js 中的数据双向绑定机制就是基于观察者模式实现的。当数据变化时,通过观察者模式通知相关的观察者进行更新。
发布-订阅模式(Publisher-Subscriber Pattern):
- Vue.js 中的事件系统采用了发布-订阅模式,通过事件的发布和订阅,实现组件之间的通信。
工厂模式(Factory Pattern):
- Vue.js 中通过工厂模式创建各种实例,比如虚拟 DOM 的创建、组件实例的创建等。
代理模式(Proxy Pattern):
- Vue.js 中使用了代理模式来实现数据劫持,通过
Object.defineProperty来监听对象属性的变化。
- Vue.js 中使用了代理模式来实现数据劫持,通过
策略模式(Strategy Pattern):
- 在 Vue.js 的编译过程中,使用了策略模式来处理不同类型的指令,如文本节点的处理、元素节点的处理等。
命令模式(Command Pattern):
- Vue.js 中的指令系统可以看作一种命令模式的应用,通过指令来操作 DOM。
组合模式(Composite Pattern):
- Vue.js 的组件树采用了组合模式,将多个小的组件组合成一个整体的组件。
享元模式(Flyweight Pattern):
- 在 Vue.js 中,通过共享对象来减少对内存的占用,提高性能。
